The Symfony app runs from the public folder and deploying the website directly on cpanel’s public_html directory exposes the whole app therefore we will need a structured way to deploy the website without exposing security vulnerabilities.
Here, I will show you you how to structure your Symfony app’s files and folders and deploy them in cpanel's primary domain's directory. Make sure to keep a backup of your project files and let's get started.
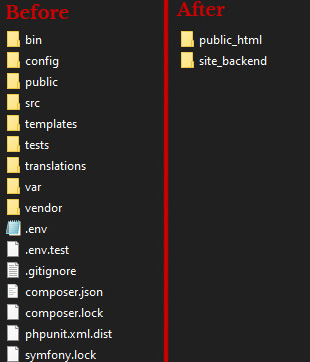
First, go to your project’s folder and rename the public folder to public_html
After that, cut every other folders and files and paste it into a new folder. I am renaming the new folder as site_backend
You can call it whatever you want just do not rename it to something cpanel uses as a folder in the root directory. The image below shows how I arranged it.

Now, you will need to update the app’s launching path.
Open the public_html/index.php file with a text editor.
Change this line,
require dirname(__DIR__).'/config/bootstrap.php';to
require dirname(__DIR__).'/site_backend/config/bootstrap.php';The image below shows how I have done it.

Finally, you will need to specify the public directory in site_backend/composer.json file. So open it with a text editor.
Add this line in the extra block
"public-dir": "../public_html",Just like shown in the image below

That’s it! You are done. Go to your domain’s URL to check the change in action.

Let me know in the comments if it has worked for you or if you are facing any issues.
